Önce ki derse buradan erişebilirsiniz.
Geçtiğimiz derste bir text component‘ı oluşturmuştuk ve script’imizin içindeki integer’ı text component‘ı aracılığıyla ekrana yazdırmıştık. Bu dersimizde de öncelikle bir saat oluşturup gene text component’ı aracılığıyla ekrana yazdırmaya çalışalım.
Saat
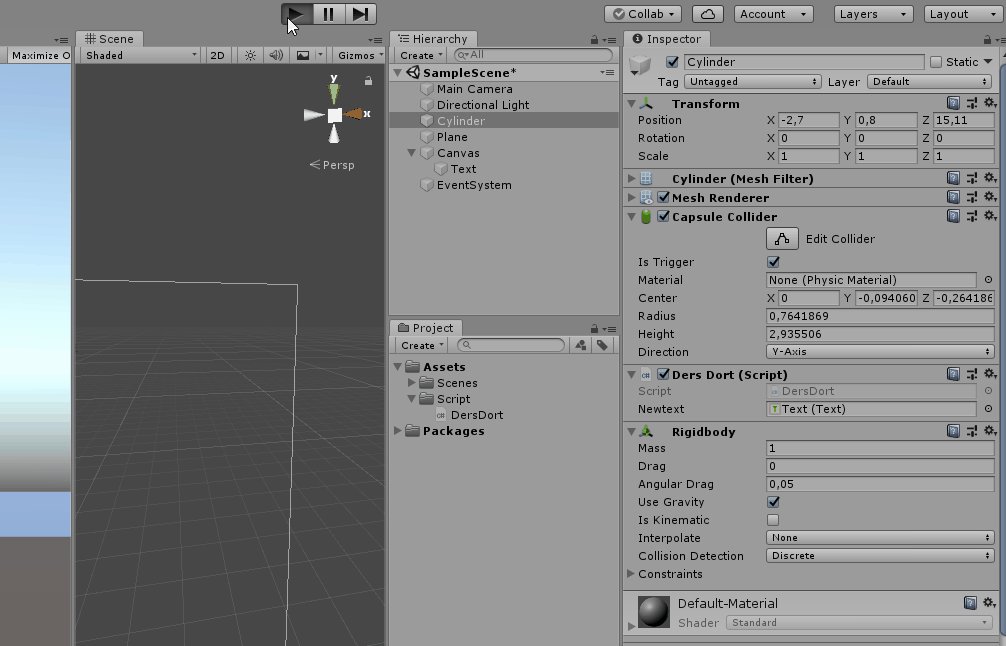
İlk olarak sistem zamanını kodumuza çekebilmek için sistem kütüphanesini using systems koduyla c# script’imize implement edelim. Daha sonra saat, dakika ve saniye için ayrı ayrı string variableları oluşturalım.


Saatimizi oluşturmak için bir void Clock() metodu oluşturalım ve içine aşağıdaki gibi gerekli tanımlamaları yapalım.

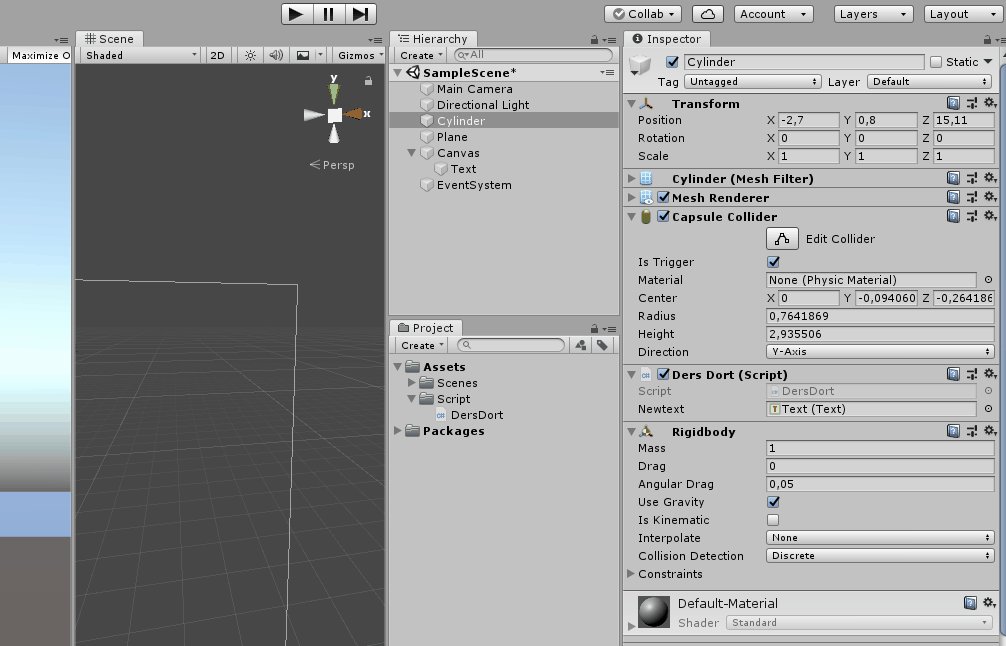
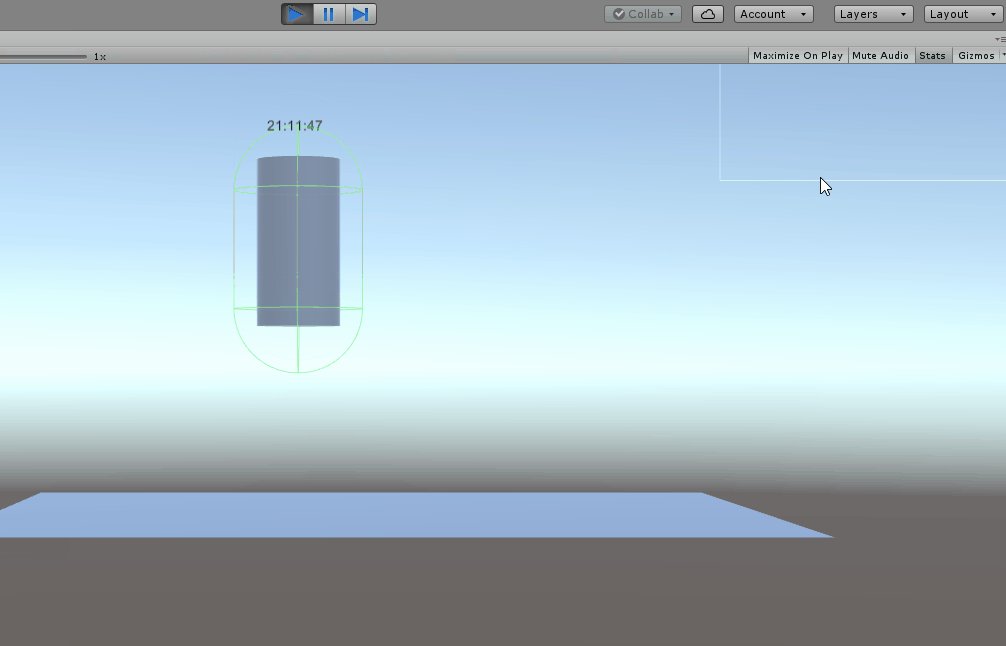
Gerekli tanımlamaları da yaptıktan sonra metodumuzu Update() metodunun içerisinden basitçe Clock() yazarak çağıralım. Projemizi çalıştırdığımızda saatimizin aşağıdaki gibi gözükmesi gerekiyor.

Hesap Makinesi
İlk adımda yeni bir proje açarak boş projemizin assets->scene klasörüne bir adet scene oluşturarak başlayalım. Ben bu scene‘e calculator adını verdim.

Scene‘imizin içine girerek ihtiyacımız olmayan directional light’ı silelim. Sonrasındaysa kameradan arka planı istediğimiz bir renk ayarlayabiliriz.

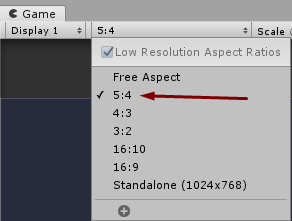
Projemizin üst tarafından projemiz için farklı bir boyut ayarlayalım.

Oluşturacağımız componentların bir arada bulunabilmesi için canvas oluşturalım.

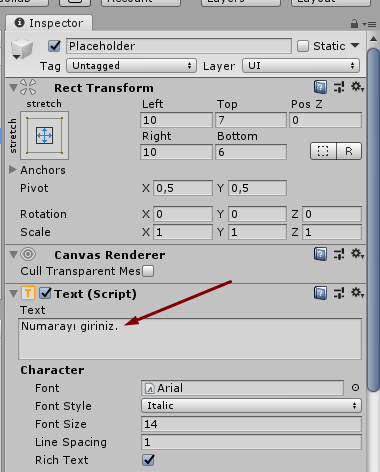
Oluşturduğumuz canvasın içine UI->Input Field oluşturalım. Oluşturduğumuz bu field canvasımızın ortasına gelecektir. Yerini istediğiniz gibi ayarlayabilirsiniz. Ben aşağıdaki gibi koordinatlar verdim.
Bu field, işlem yapmak istediğimiz ilk numarayı yazacağımız kısım olacak. Placeholder kısmındaki yazıyı da aşağıdaki resimlerde olduğu gibi değiştirebiliriz.



İşlem yapcağımız ikinci input field‘ini de ilk field‘imize sağ tıklayıp dublicate diyerek oluşturabiliriz. Bunun da koordinatlarını aşağıdaki gibi yapalım.

Olması gereken görüntü :

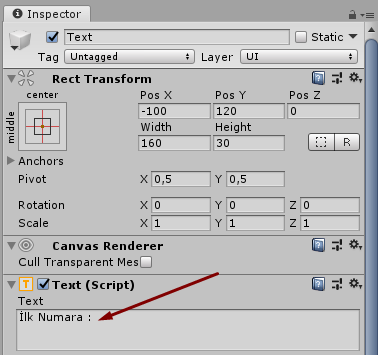
Şimdide üstlerine İlk Numara/İkinci Numara yazacak şekilde iki text oluşturacağız. Öncelikle ilk text’imiz için UI->Text oluşturalım. Bu text’i de aşağıda görüldüğü gibi konumlandırıp, text yazısını istediğimiz gibi ayarlayalım.

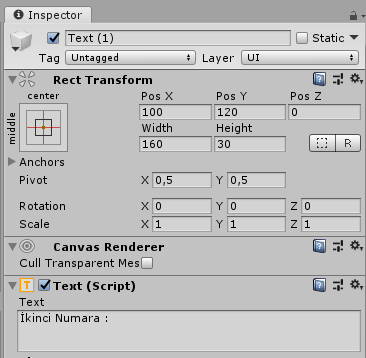
İkinci Numara text’i içinde ilk oluşturduğumuz text’e sağ tıklayıp dublicate ederek sadece pozisyonunu ve text yazısını düzenleyebiliriz.

Sıra geldi toplama/çıkartma butonlarımızı oluşturmaya. Bunun içinse UI kısmından Button oluşturalım. Oluşturduğumuz bu butona gerekli koordinatları ve butonumuzun olmasını istediğimiz boyutu verelim. Text kısmından butonumuzun içine yazmak istediğimiz (+) text‘i yazalım.



Çıkartma içinde gene add butonumuzu duplicate edip koordinatlarını ve içeriğini üstteki gibi düzenleyelim. Ben aşağıdaki gibi koordinatlar vermeyi tercih ettim.

Geldik son olarak sonucumuzun yazacağı kısma. Bunun için iki adet text component‘imize ihtiyacımız var. Başta yaptığımız gibi bu text componentlerini oluşturabilir ve istediğimiz konuma koyabiliriz.


Sonuç olarak elde ettiğimiz görüntünün bu şekilde olması gerekiyor :

Bu derslik bu kadar, hesap makinemizin geri kalan kısmına gelecek derste devam edeceğiz. Görüşmek üzere.
Bu eğitim seti Kaynak tarafından oluşturulmuştur. İletişim Maili: Mail